After several decades of evolution of the World Wide Web, the user interface is no personal improvisation of designers any longer. The online competition makes creative arbitrariness unaffordable for website owners since the retention rate sets the rules. Today, a scientific approach to UI design is a norm. But any science makes sense only if it brings scientific discoveries to an industrial level. Style-guides, design systems, template libraries, and UI-kits all are on the hype due to a commercial impetus making UI designers follow feasibility drivers inherent in the modern software development sector.
What stays behind commercially feasible workflows of the majority of UI designers these days? Published in 2013 the Atomic Design book by Brad Frost triggered a movement for the scientific rationalization of a designing process. After a while, the movement turned into a series of practices. The modular design approach has become a common name for them. The present post explains how modular design meets both creativity and feasibility and why it is worth keeping the approach to be thoroughly documented.
Alchemists, Mendeleev, and The Early Internet
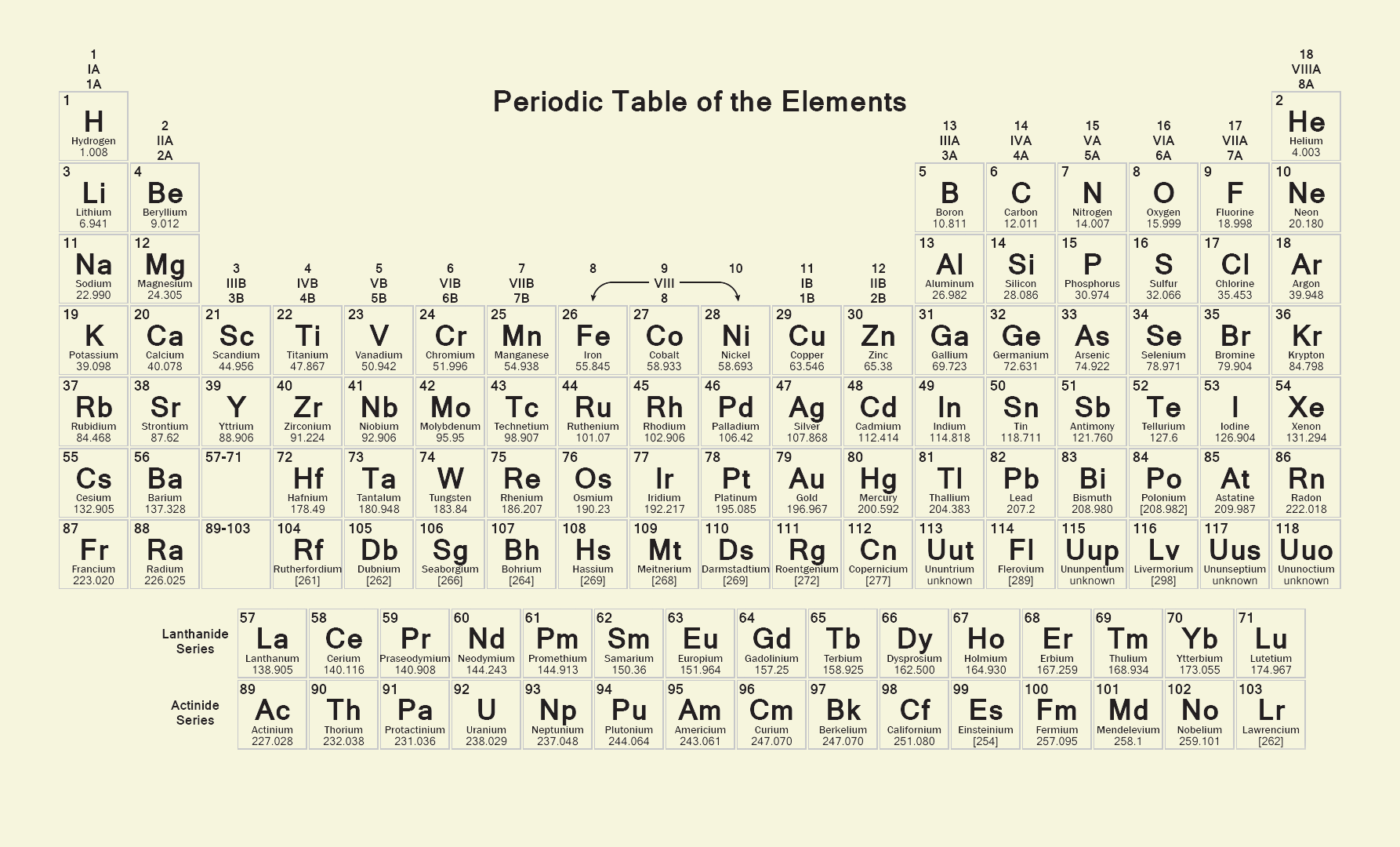
Alchemy was far from science in the modern sense not because alchemists had anything practically useful in their work. That was a pre-science since no classification of basic elements was generally accepted by alchemists. In their practices, alchemists were crafters, not serial producers. Dmitri Mendeleev is considered the father of modern chemistry due to the classification of elements he has created with his famous periodic table. Chemistry became an industry due to the very concept of the atomic structure inherent in everything material. The first notion of modular design seemed to appear.
In the early days of the internet, designers used to create websites akin to ancient alchemists having no generally recognized system of basic elements. A couple of decades ago it was normal to hear “Wow, how awesomely they camouflaged the menu on their homepage!” Usability was unlikely as critical as the wow-effect in those days.
But as time passed and the number of websites was getting bigger and bigger the users became more demanding on the UI usability. Leaving a web page in a few seconds for a competitor having a more convenient user interface was the users’ behavior that pushed many designers to reconsider the very approach to web design.
About a decade ago a need for a more rational designing process with well-classified elements and patterns emerged on the internet. Some progenitors of modular design appeared among services with out-of-the-box website templates. Something like the Mendeleev periodic table for UI design started circulating in minds of such advocates of the mobile paradigm as Brad Frost.
The Atomic Design (aka modular design) saw the light in 2013.
How To Grasp The Main Idea of Modular Design
Handcraft and serial production are the opposing methods of manufacturing that distinguish an archaic way of doing things from industrial capitalism. A division of labor made the differentiation. There should be different stages of a production process each of which works with a separate element. The elements should be replaceable to let creators rearrange the order of the elements if necessary.
Modular design implies a serial production. The basic elements for such a process should represent some “units of design” or “modules” that may be subject to recombination. The periodic table provides chemists with different basic modules in the form of elements having different properties of atoms. Combination and recombination of atoms over the chemical synthesis result in a great variety of molecules from which even a greater variety of chemicals can be created.
This is how modular design works in chemistry and what Brad Frost has applied to his Atomic Design as a self-referencing analogy. Another illustrative clue about the idea lies on the table in front of you. Look at your keyboard and catch a hint.

This is about taxonomy – how you name your building blocks. Be them atoms, elements, letters, or whatever else the most crucial is that both your clients and colleagues should understand what you are talking about. The taxonomy implies a common language. But more on that later when we discuss the importance of documenting that is a must in the modular design approach.
What Elements Compose Modular Design
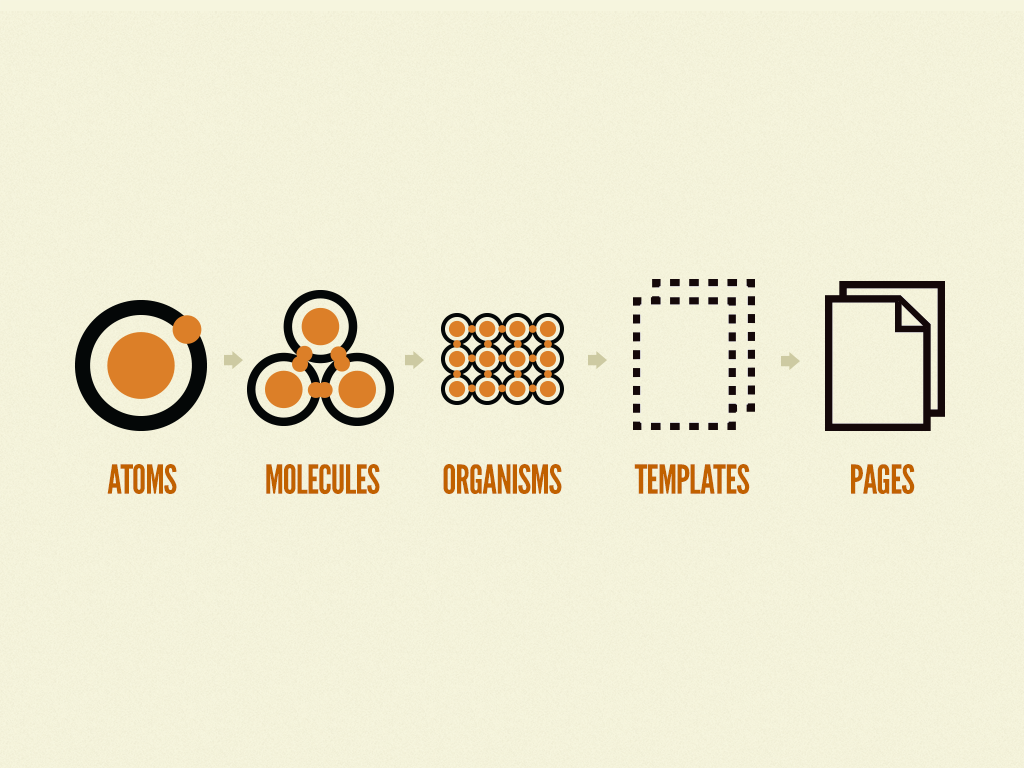
In the context of the user interface, the modular design approach implies creating a set of indivisible elements that can be grouped subsequently into templates and pages. Atoms, molecules, microorganisms, and complex multicellular systems reflect the hierarchy of elements in nature.
Atoms
Speaking about the primary elements in user interfaces we can find the following analogs:
- buttons
- web-forms
- icons
- logo
- input boxes
- checkboxes
- text styles, etc.
They belong to what can be called concrete objects. Another class of primary modules covers some abstract objects such as fonts, dynamic effects, color palettes, and the like. But both classes contribute to modular design since indivisible objects have their own specific properties.
Molecules
A molecule is a combination of atoms. If we combine the primary building blocks of UI in a group the resulting instance reflects the next level of the hierarchy. Such combinations of atoms in modular design can include:
- forms
- menu & navigation
- product cards
- banners, etc.
Such composite components are still simple and reusable. But they give different properties to the constituent atoms. A button, for instance, is no longer a separate element of design but being combined with an input field it provides sending a form.
Organisms
Organisms represent complex combinations of atoms and molecules. In the context of modular design, a header is an example of organisms. Usually, a header contains a logo (atom), a search form (molecule), a menu bar (molecule), a basket (molecule), a contact button (molecule), and various decorative items (atoms). A header is an independent component of UI that includes some smaller modules. The following complex combinations of modules can be called organisms in terms of UI:
- headers
- fully assembled product cards with order forms and lists of characteristics
- footers
- product grids, etc.
Organisms are quite complex components of modular design that allow creating even more complex instances. More precisely they should be called microorganisms since the next level of the UI hierarchy implies more complicated items (aka organisms in terms of biology). However, the given taxonomy is leaving biological definitions for purely design terms applied to instances staying higher in the hierarchy.
Templates
Templates combine both simple modules and complex ones into a unified modular layout that illustrates how the future web page might look like. Templates could be likened to skeletons of multicellular organisms. They contain basic modules (bones) with no content data (flesh) in them. As a result, separate components start playing in a particular context to become parts of a whole. Modular design covers various sorts of templates depending on every anticipated content. They can include:
- templates for different product categories (gadgets, clothes, furniture, etc)
- templates for some event-dedicated pages: a new section of a catalog to be created for the New Year’s campaigns, for example.
- templates for purchase pages with gifts and bonuses, etc.
Prototyping, by the way, is a similar process that places separate components of a web page over a mockup. However, the “from smaller to bigger” principle does not work in prototyping.
Pages
A page is the final substance of modular design. This is the top creature in the UI hierarchy. Templates evolve in pages when some particular content appears in them. The added content enables designers to realize whether a page meets their expectations. Pages reflect the last stage of a designing process when customers are invited to assess the results. In the case when something does not look like it should look the desired effect can be achieved via recombination of the available constituent elements – atoms, molecules, organisms, etc.
This is exactly what modular design is created for: we can re-assemble separate modules within a fully-fledged system to achieve different final results upon request. A designing workflow based on reusable elements could be one of the acceptable modular design definitions.
Practical Implementation of Modular Design
When a large multi-page project is under design, there should be a unified document that determines both a general concept and a structure of the future website. Designers call such a document a style-guide. Usually, the following three stages appear over the style-guide creation:
- Preliminary created basic elements (atoms, molecules, organisms, etc) are added to a sample page to let a customer approve the general design.
- The approved sample page is to be disassembled into elements to describe each of them with common terms and definitions. This is about the well-documented taxonomy to be used by programmers over the further development.
- All the rest pages of the future website are to be created under the developed style-guide.
A ready-to-use set of elements allows starting to design UI immediately with no redundant efforts to render separate components or select fonts and color palettes. Modular design is especially appropriate for making e-stores that usually contain a lot of components such as product grids, campaign banners, purchase forms, etc. Since such a structure implies multiple pages it is crucial to make them following a unified style. The achieved consistency creates a common environment within all pages of a project that makes users focus on content, not on structure. This is about improved usability having a positive effect on the e-store revenues.
Methodology of Modular Design
The designing process of a modular web application can include the following stages:
- development of both the main concept of a website and its basic elements
- creation of a primary template for a sample page to be approved by a customer
- development of a style-guide with all basic elements under a common taxonomy
- creation of all website pages under the developed style-guide with a selected color palette, fonts, and other elements
- testing of the final UI to re-assemble elements if necessary.
The preliminary created modules are appropriate for all pages that thereby reduces the total number of elements of the entire website. Templates and prototypes developed for a particular project can be subsequently applied to the other ones.
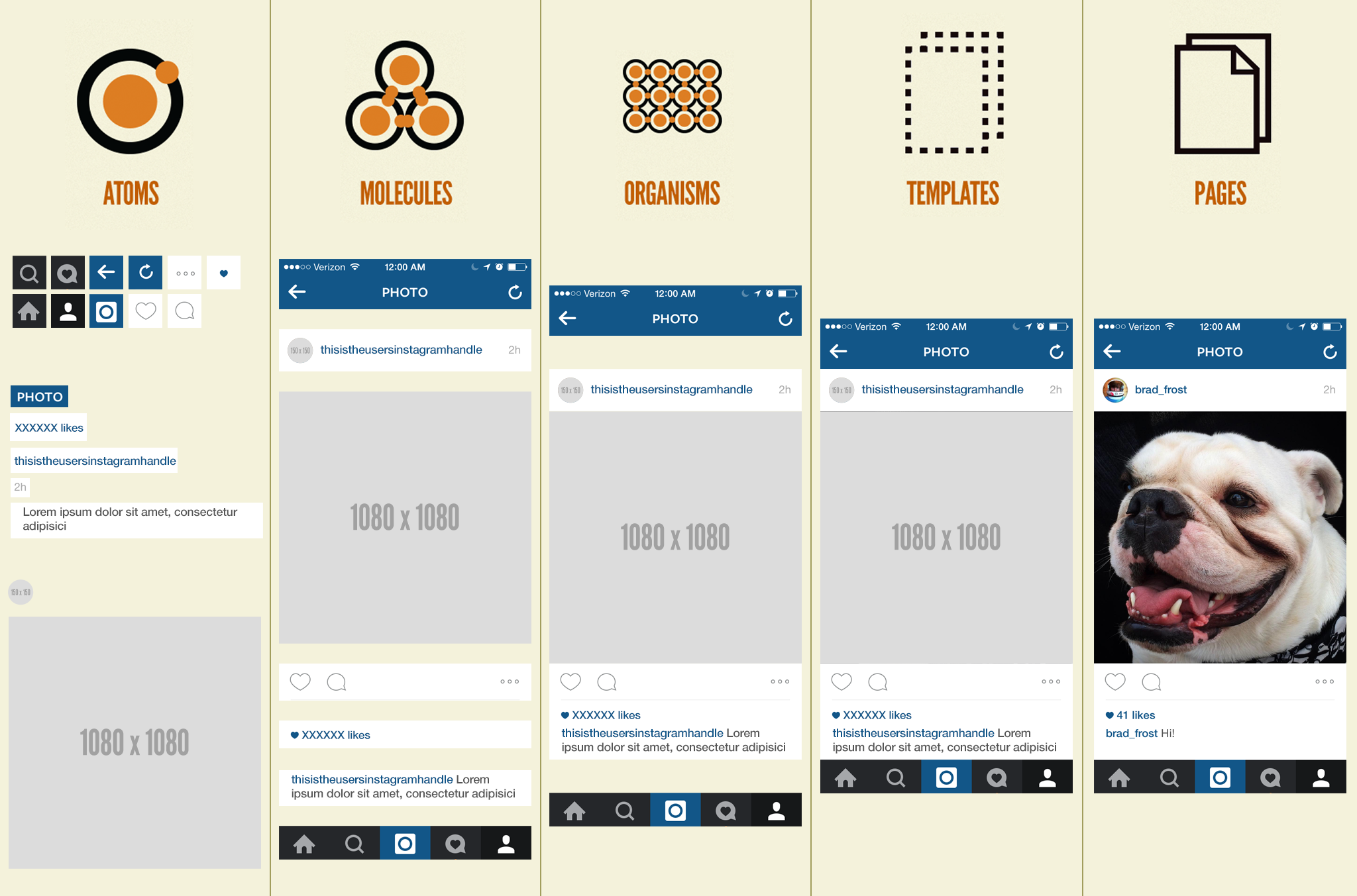
The modular design methodology fits not only website development. Various software products and mobile applications can benefit from the approach. Brad Frost demonstrates how it works using Instagram as a modular design example.
How Modular Design Facilitates Development Processes
In addition to attractive and usable interfaces that can be created with modular design, the approach helps designers arrange their workflows more efficiently. The following advantages become recognizable in comparison with the traditional “handcraft” designing process:
1. Resource optimization
The approach saves time and labor for both designers and developers. Even though a well-developed style-guide requires a lot of time and effort, the final outcomes will always pay off. A set of well-documented elements helps to decrease redundant work many times over. It becomes especially obvious when a large multi-page project is under design.
2. Reusability
Since all elements (except maybe pages) of a modular process can be considered as abstract components having no particular content they can migrate from project to project. Such reusability of elements makes modular design applicable to the serial production of similar projects. Recombination of the standardized building blocks becomes possible beyond any particular project making the process truly industrial. Reusability impacts feasibility in a positive sense, of course.
3. Efficient workflows
Finding a common language between both designers and developers is what using modular design leads to. Well-structured documentation on every project helps maintain strong discipline within a team. As a result, all organizational issues are settled up on the go. Misunderstanding of objectives can unlikely occur, therefore.
4. Universal taxonomy
Both design and code created under the modular approach are easily graspable due to a common taxonomy of elements. Simple generally-accepted names of modules remove any sort of misinterpretation.
5. Improved support & updates
The design trends are never stable and rigid. They are continuously evolving over time. The target audience of any project is changing as well. Modular design allows creating a new template to test it under actual user conditions. Besides, old basic elements can be replaced with new ones to achieve an absolutely different design. Such update flexibility is trouble-free and cost-efficient.
Conclusion
Like any other sort of production that has passed from a handcrafting stage to serial manufacturing, the current UI designing process is leaving old as-usual methods for highly productive modular design. Being composed of reusable building blocks any modular project becomes as flexible as feasible in terms of development cost.
A well-structured taxonomy of elements provides the entire team with a common language. Modular design systems seem to be a logical stage of the evolution of both websites and other types of software. They simplify the development of large multi-page websites many times over. Deployment of new projects within a brand ecosystem as well as updating of current ones happens rapidly. The user experience becomes much smoother as a result.
Contact us today if you are looking for highly skilled experts in modular design systems. Let’s make your ongoing project invulnerable to trends and times.