

Stripes - referee training app
- Industry: sport.
- Product type: LMS, e-learning web application.
- Duration: 200 hours, 2 months.
- Tools: Sketch, InVision, Zeplin.


Project manager, UX designer, UI designer.



Collecting Requirements
Estimation
Personas
Customer Journey map
Product map
General layout
Navigation
Basic interaction Priceples
First screens
Design Language
First screens
Delivery
Changes
Stage 1
Stage 2
Design review
Our priority was fast and quality interaction between all team, for better product understanding and building efficient visual language and logic architecture.

We were asked to improve the usability of the application.
We needed to design two applications for different types of users, supervisor and trainee. The main challenge was that the majority of users are not tech-savvy people, it is harder for them to navigate web applications. Users should be able to easily create courses with the information they have and post educational information for people, they train. Trainees, on the other hand, should have quick access to information and tasks.
We created Information architecture to account for all information that needs to be included. Based on Information architecture, we could restructure the application to make it easy to use.


After information architecture, we created a wireframes.
At this stage we visualised all user flows, step by step.
More about our wireframe
















On this stage we developed a design language according to user needs.
It was crucial to create a set of rules to make sure it will be clear and friendly for users.
 #2D2748
#2462EF
#8BB7E6
#2D2748
#2462EF
#8BB7E6
 #F48634
#FFC641
#EAECF1
#F48634
#FFC641
#EAECF1
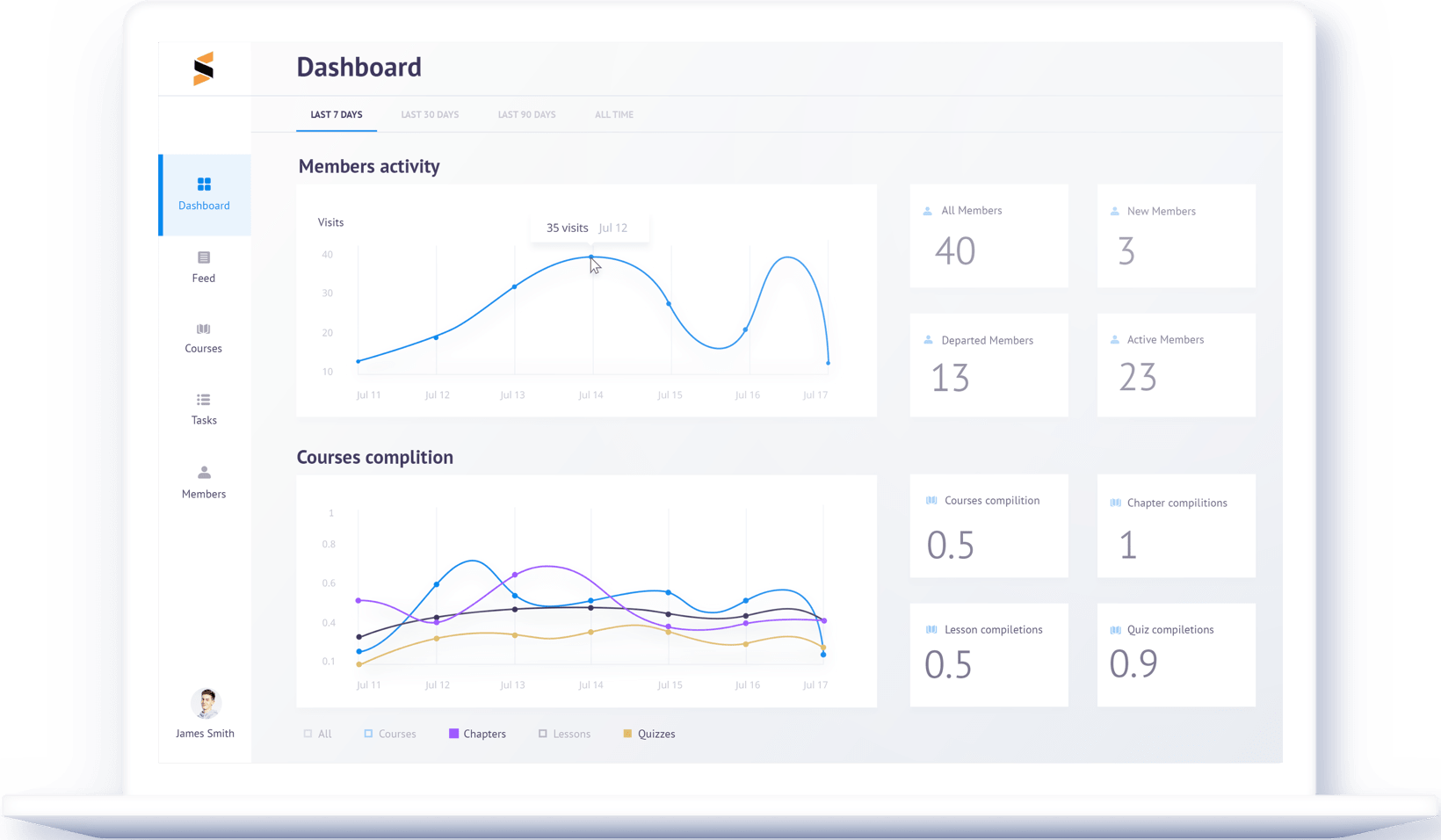
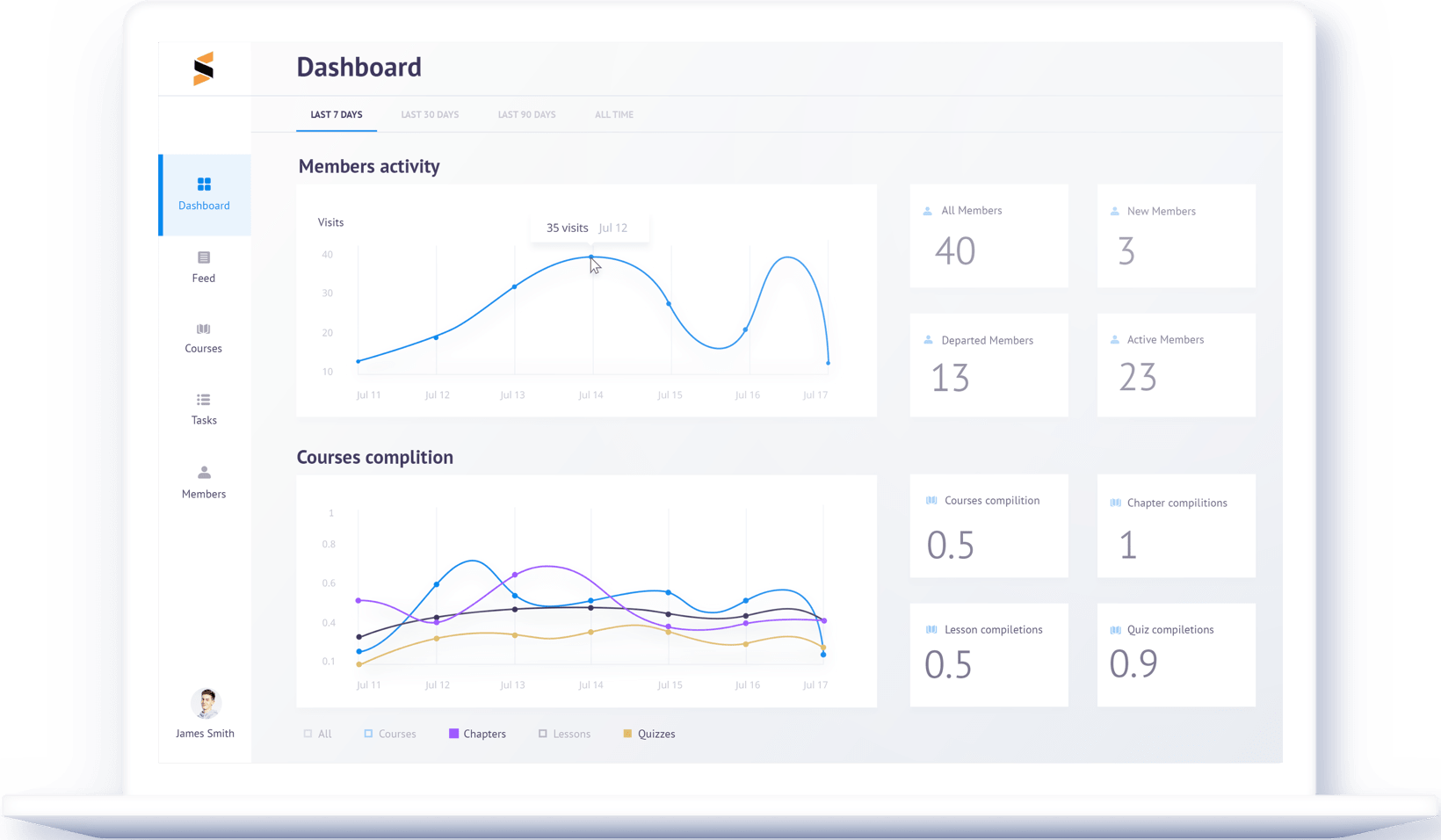
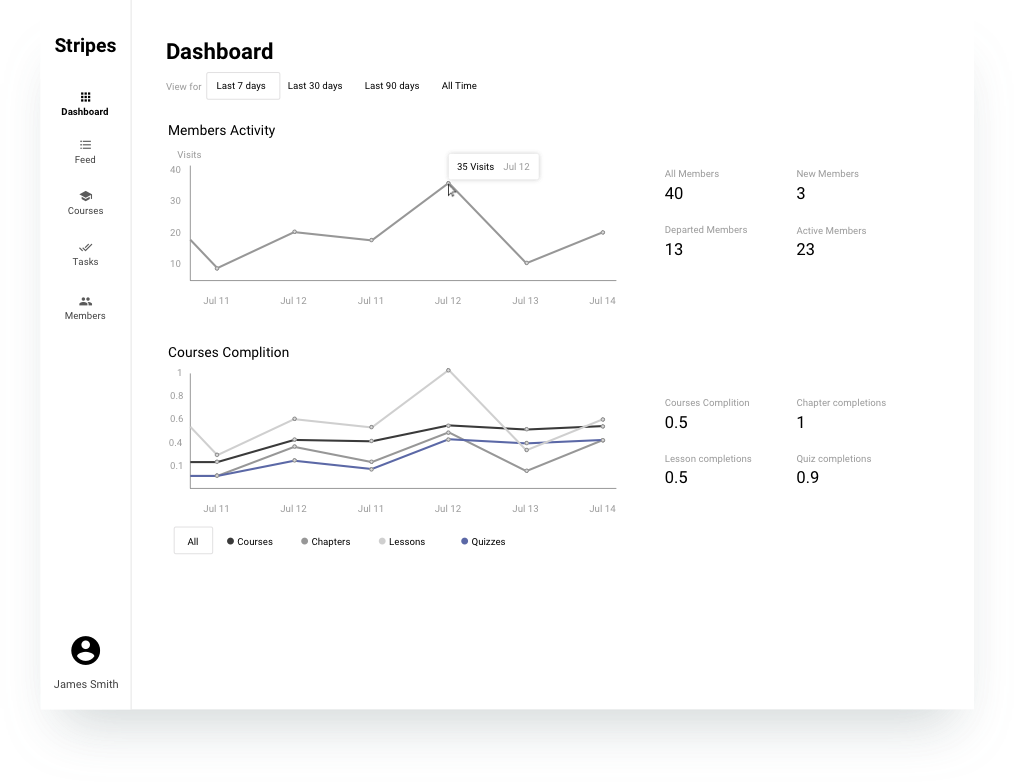
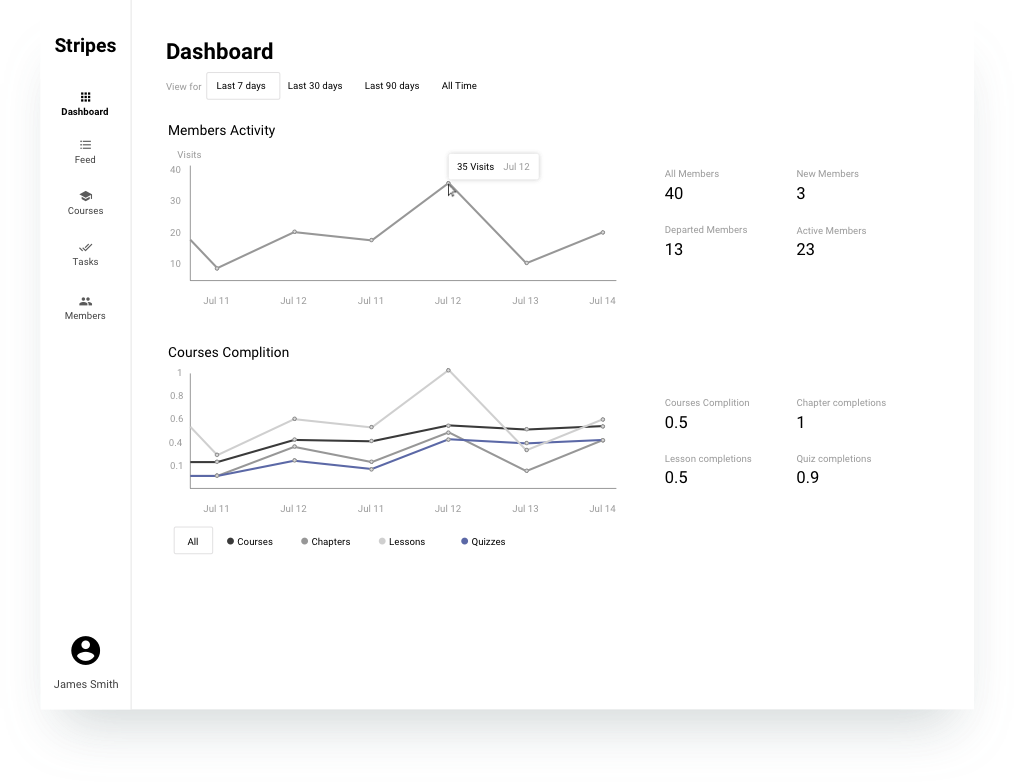
Navigation changed drastically, it became much smaller and easier to use. Some structural changes helped to improve flow, making it more natural, removing the unnecessary separation between relevant data.

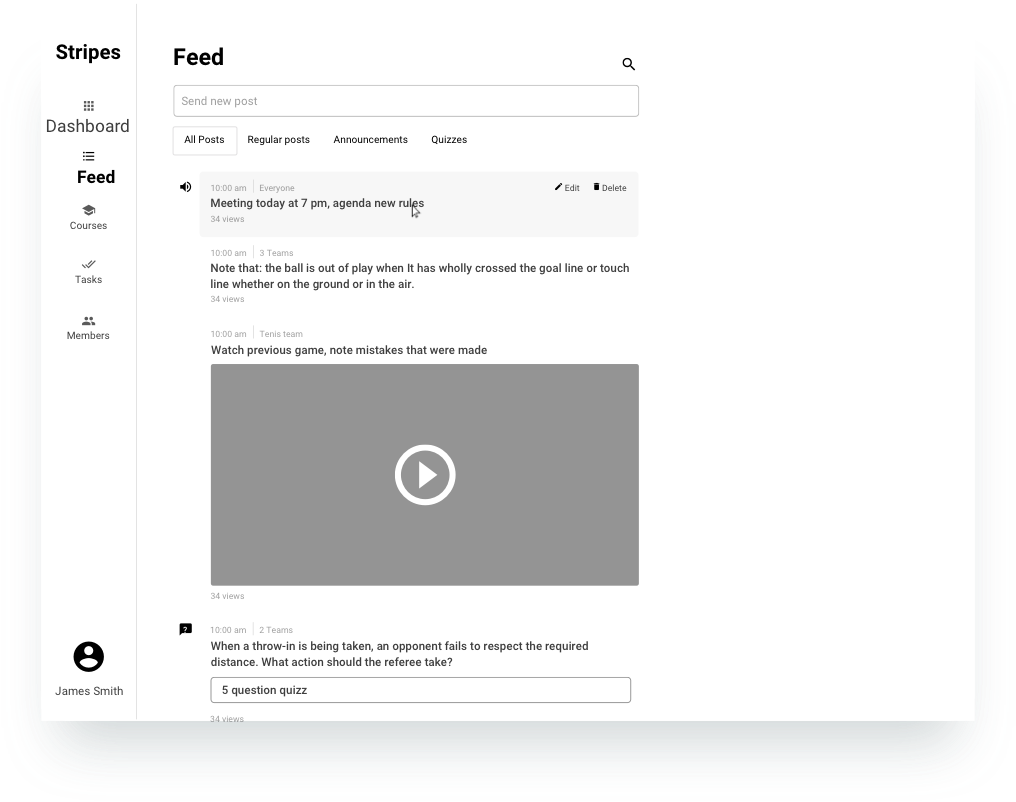
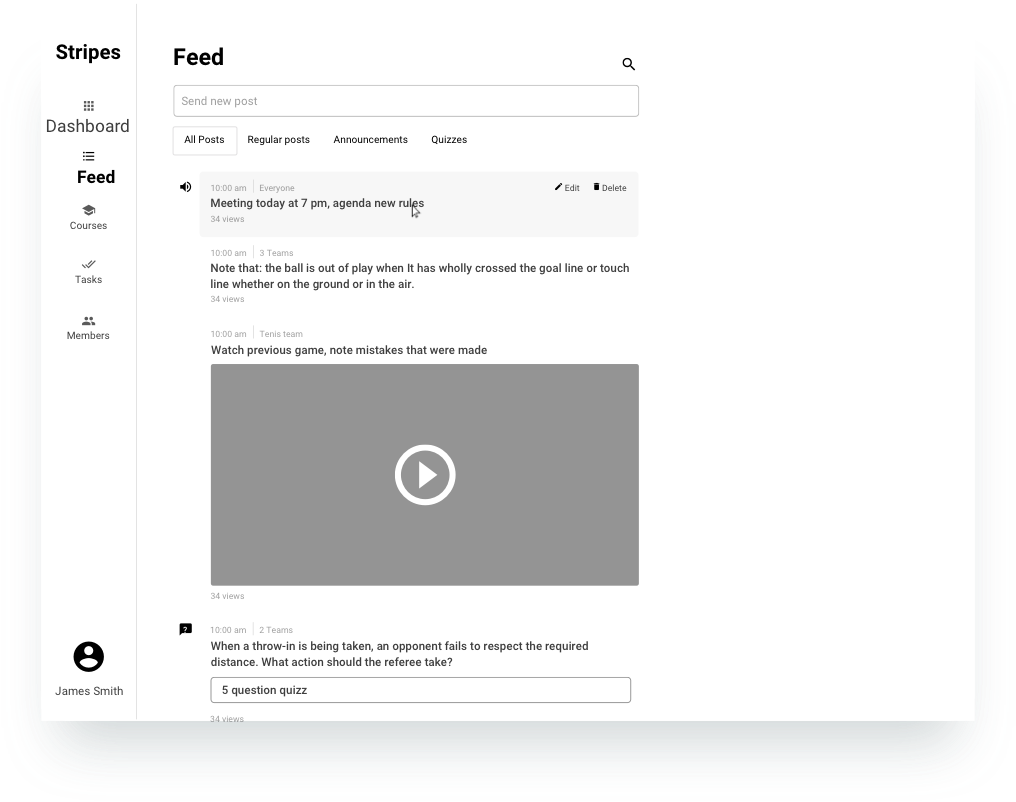
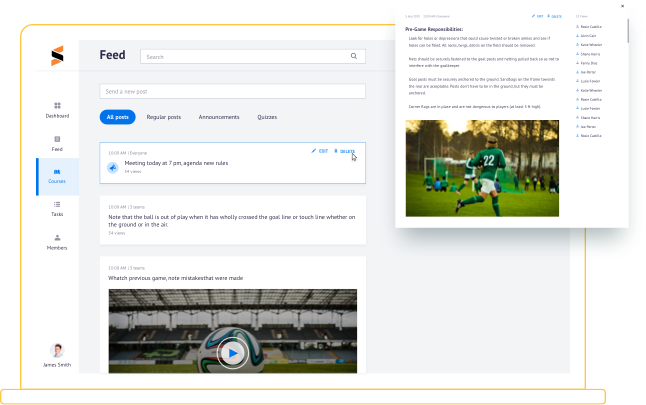
Opposed to doing separate pages for different content, like videos, announcements, etc. , we created feed where user can review all that information more efficiently.
This simplified process of posting different content, as well.

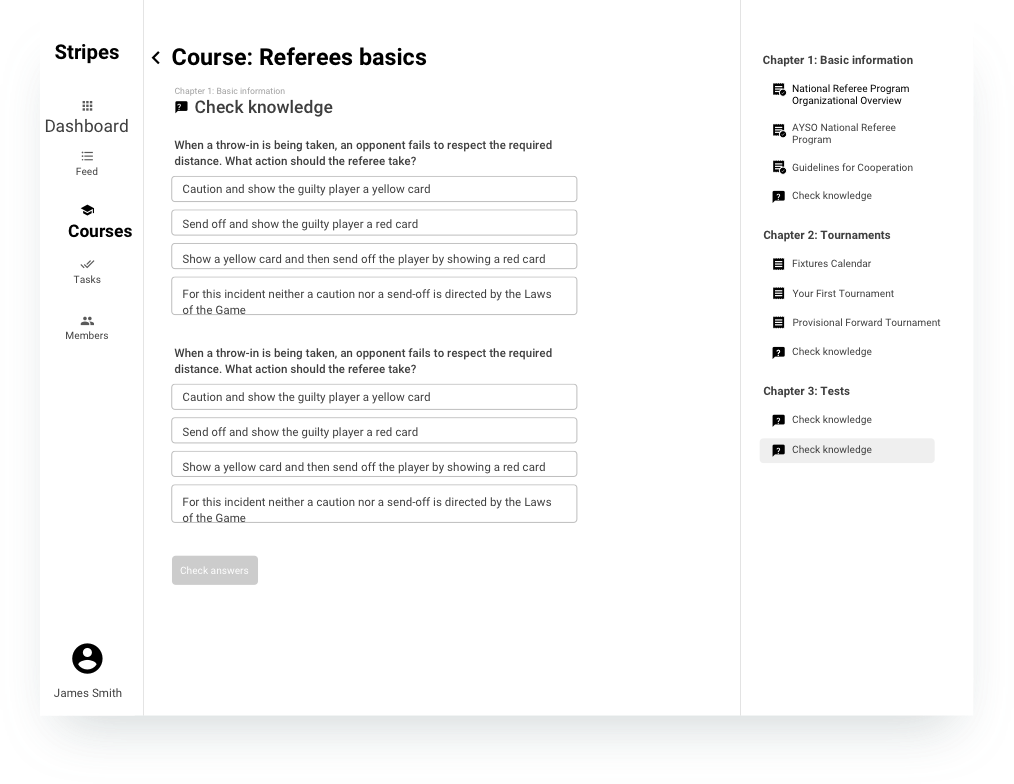
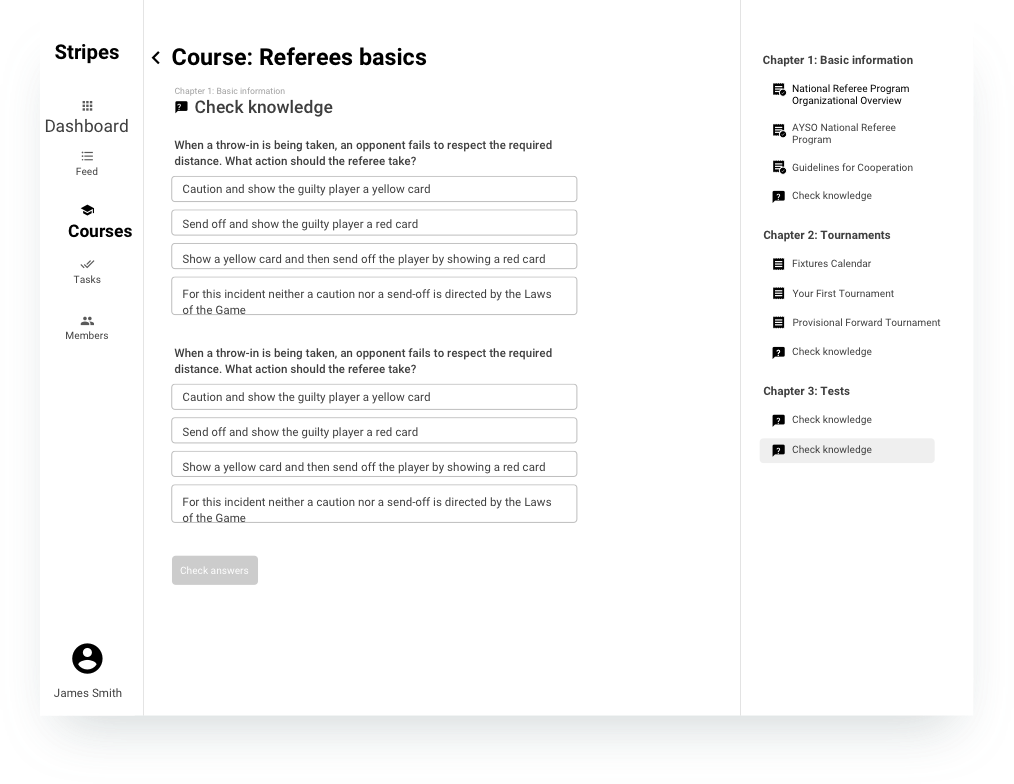
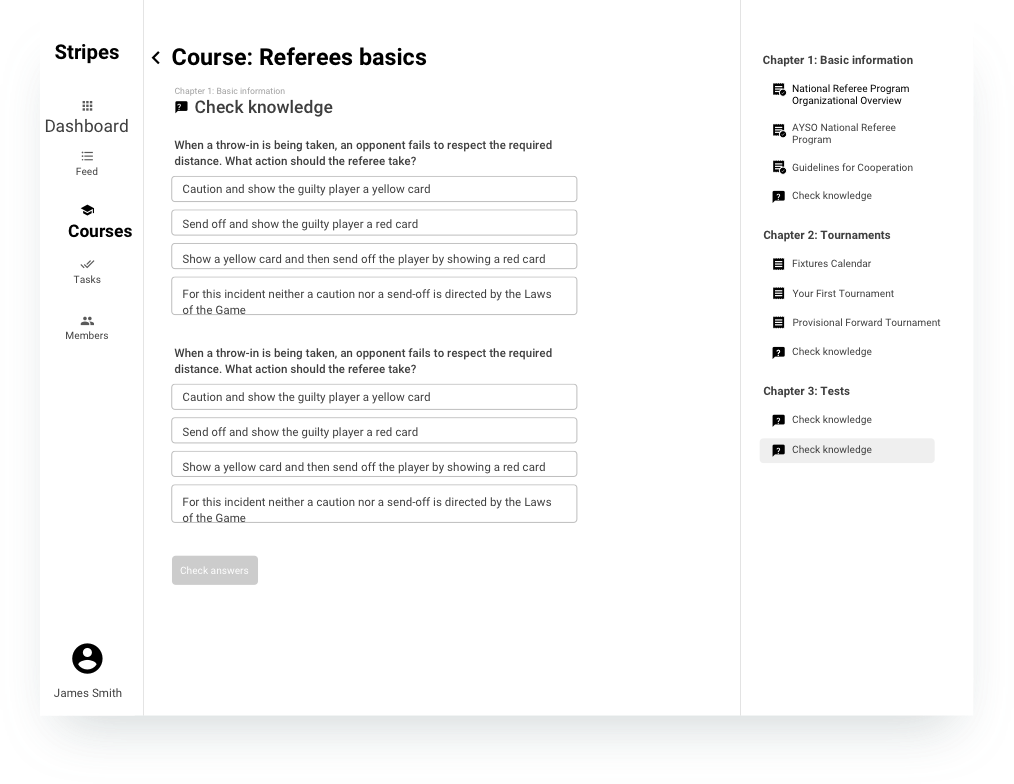
As a part of the feed, quizzes have unique properties to it.
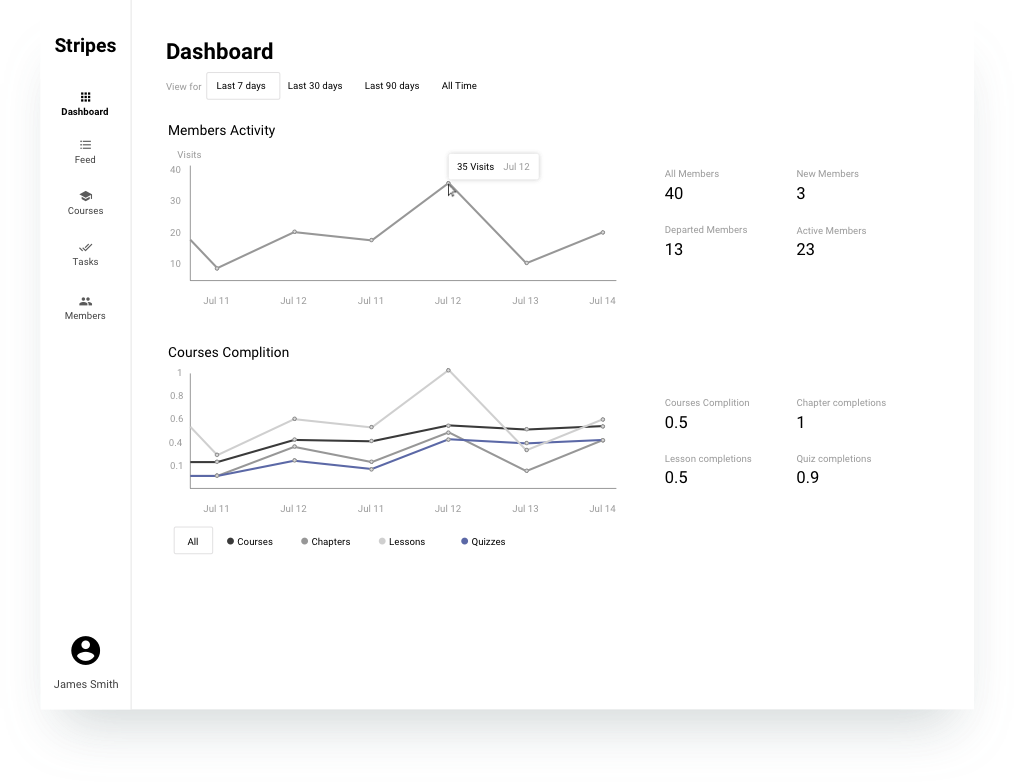
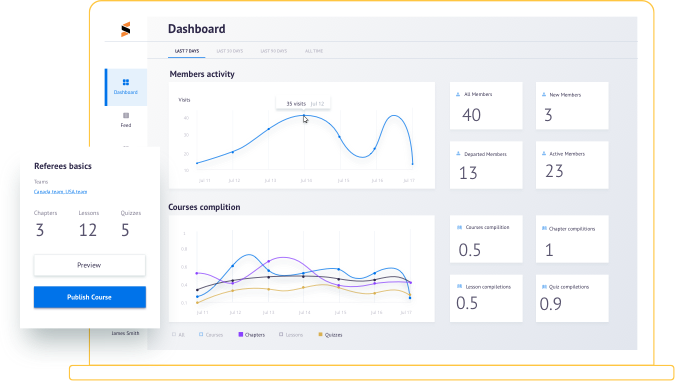
It includes stats for supervisor role in the system, where he can review completion and average grade.
That was made in response to the supervisor role need to understand if the information given was enough to educate trainees.

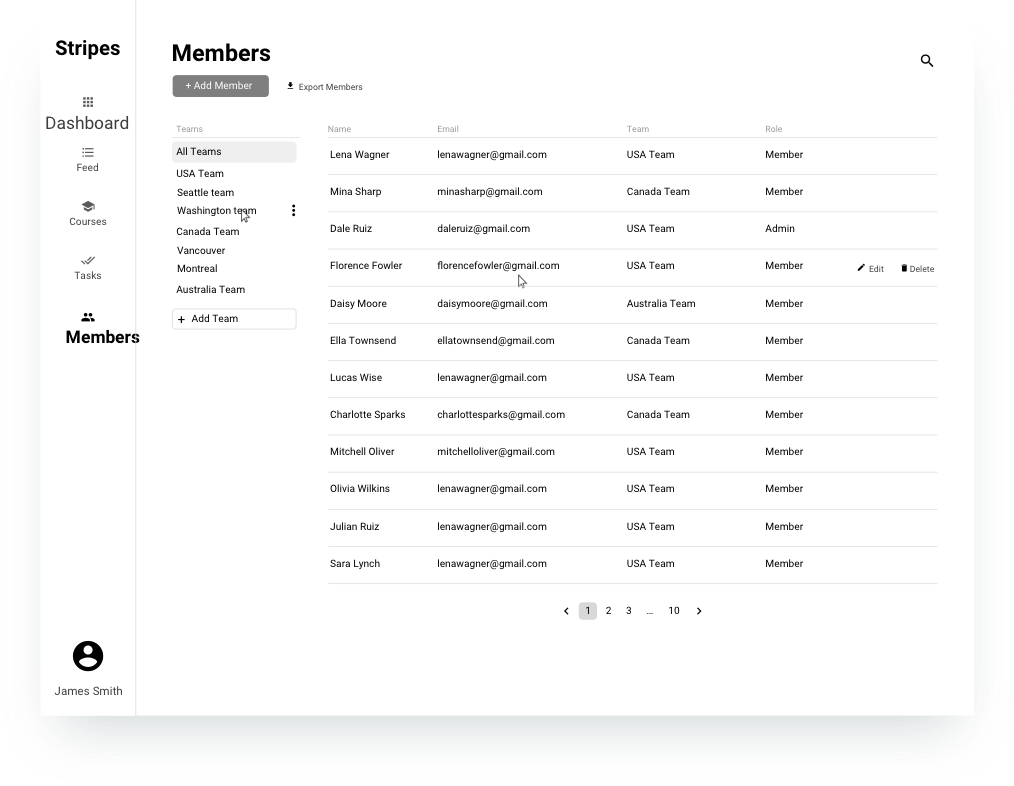
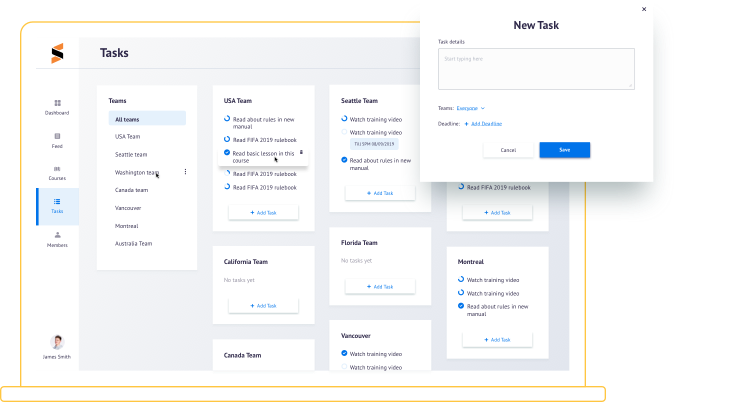
A supervisor can assign tasks to teams. In the page, he can see information about the completion of the task. Once everyone is done with the task in the team, that task will be marked as done.
That helps users control tasks at hand.

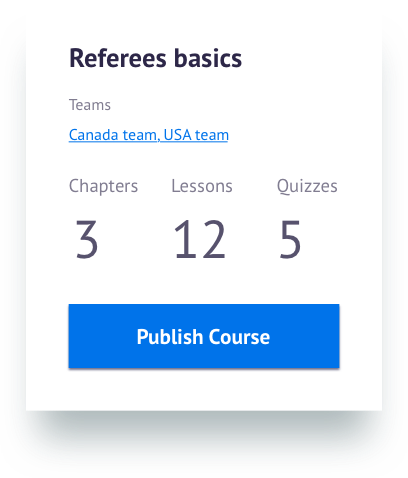
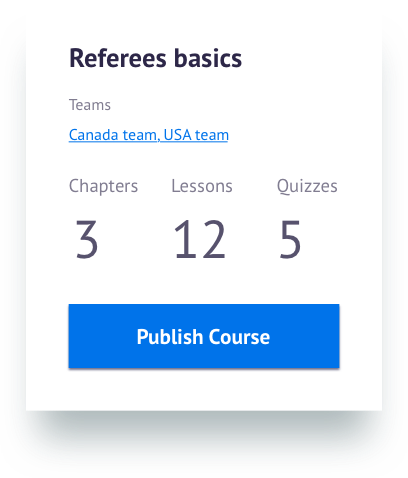
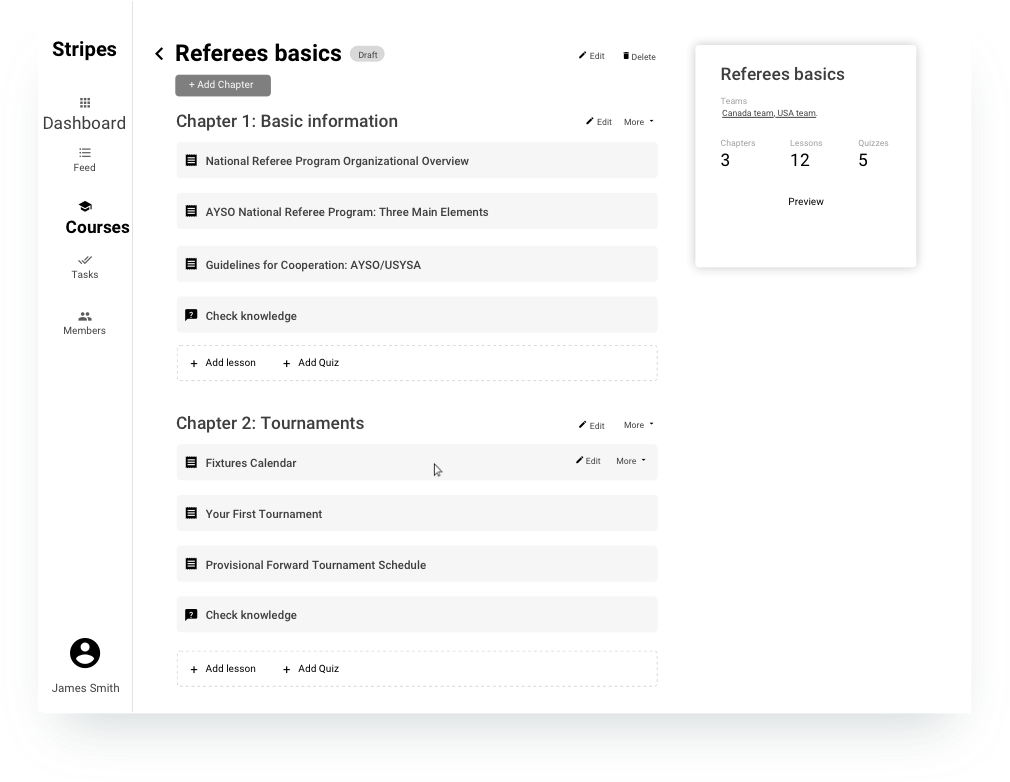
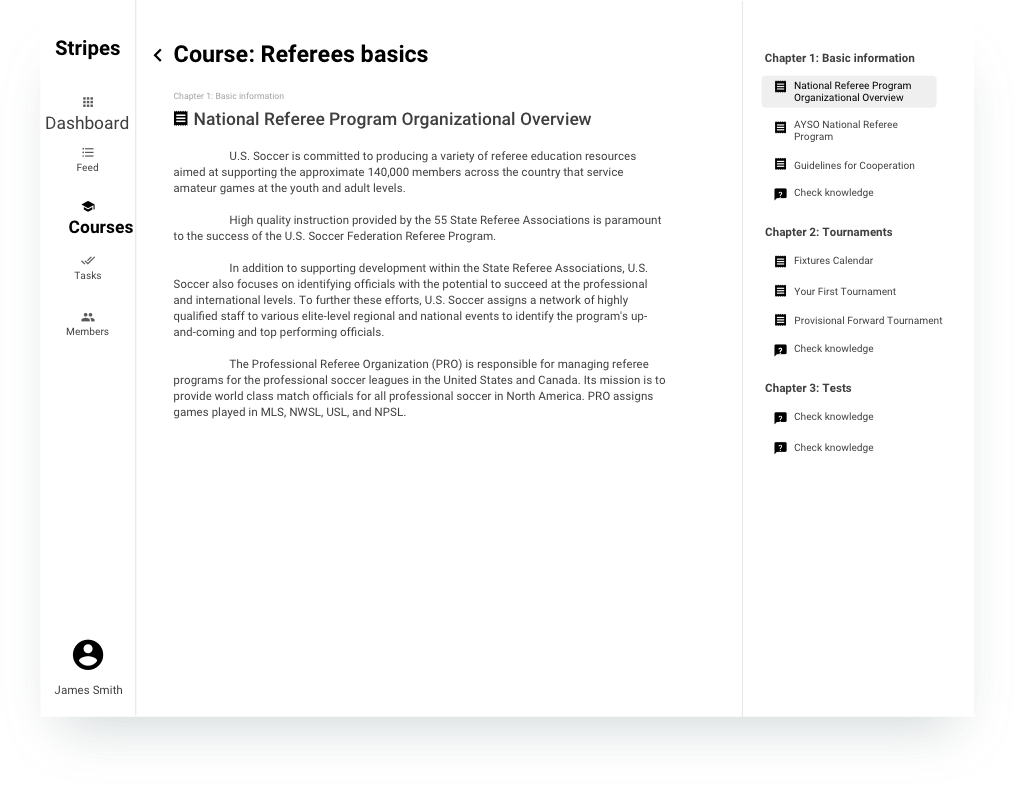
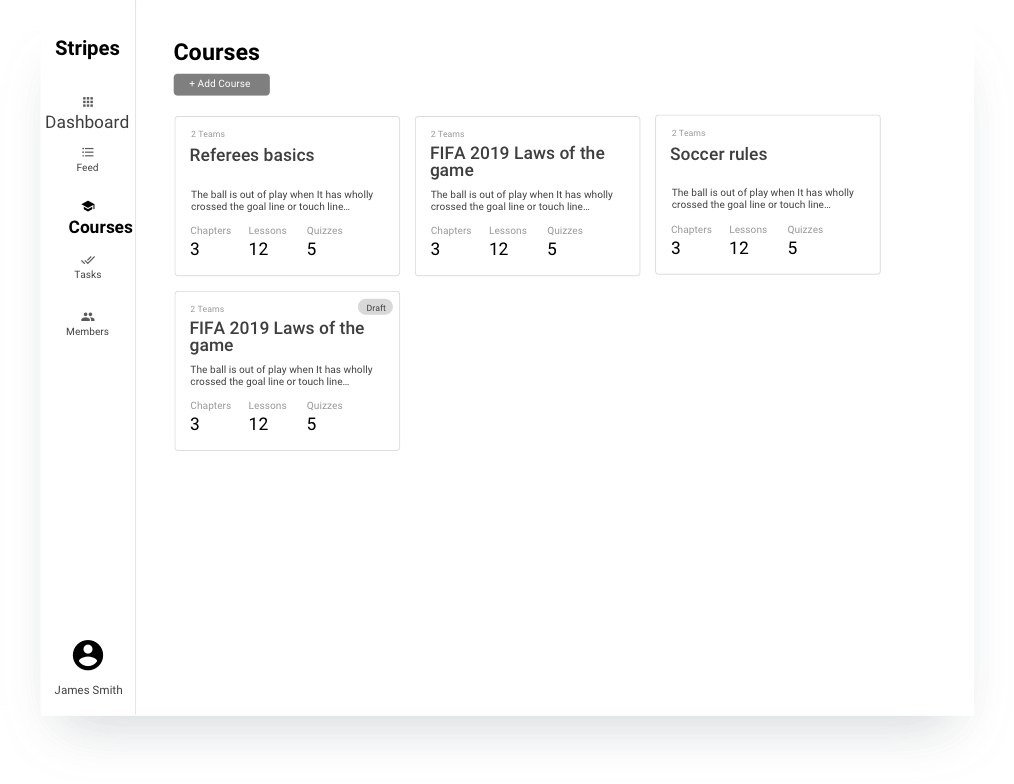
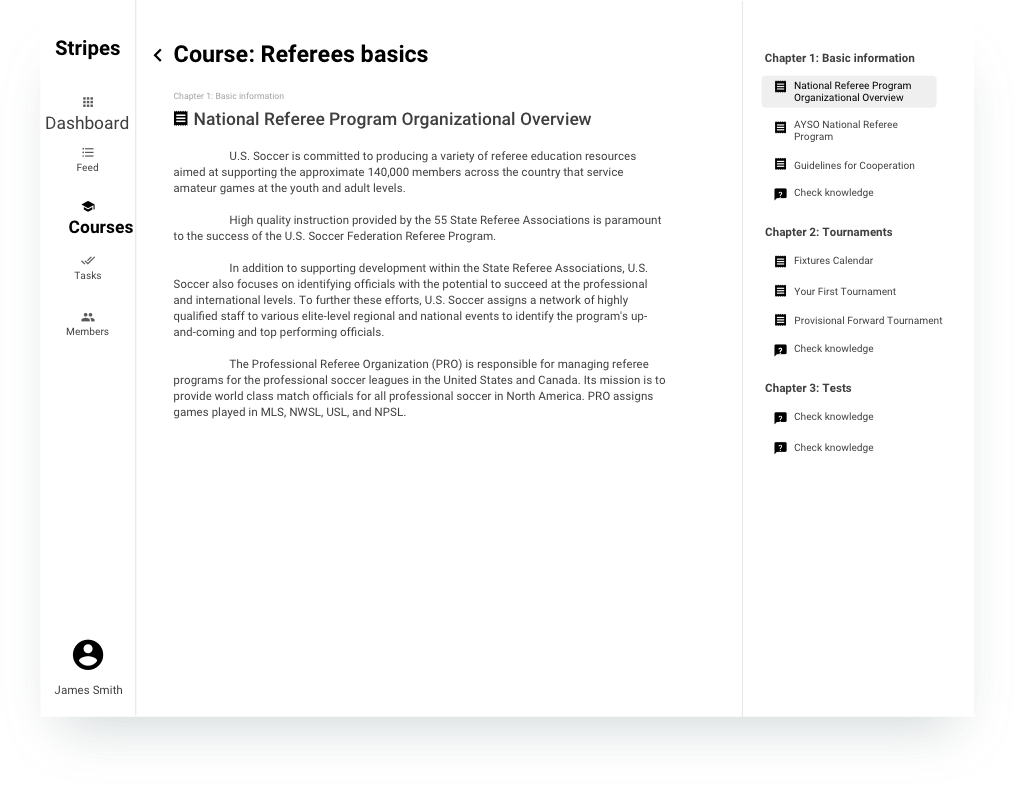
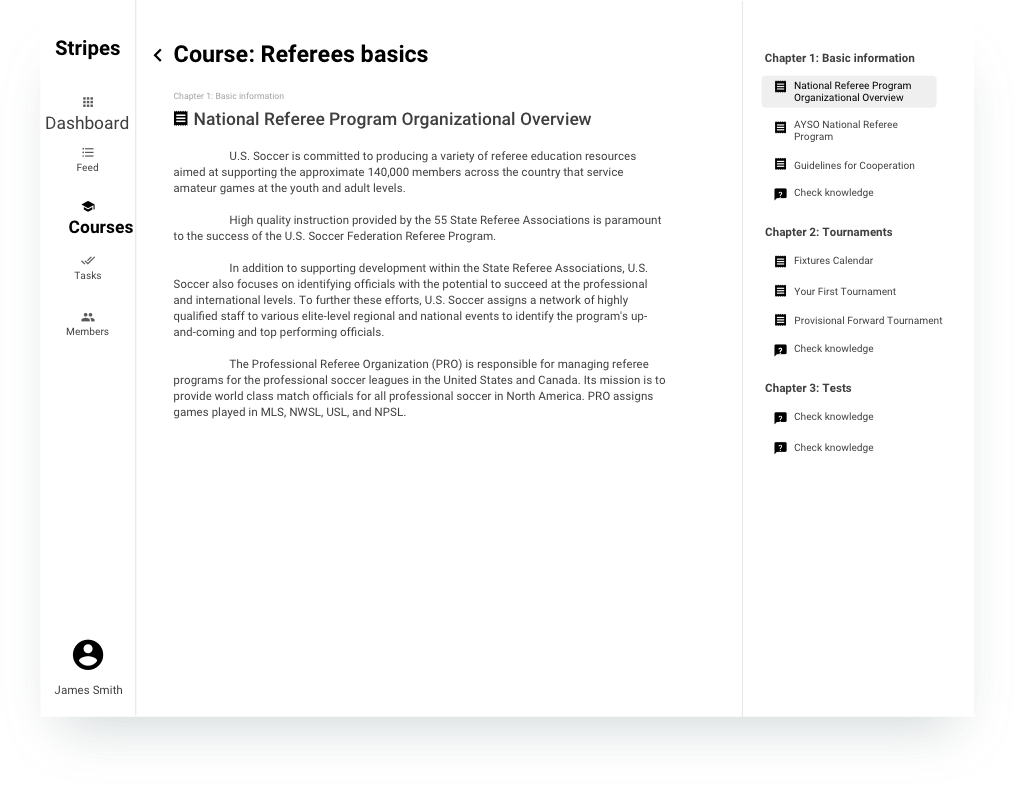
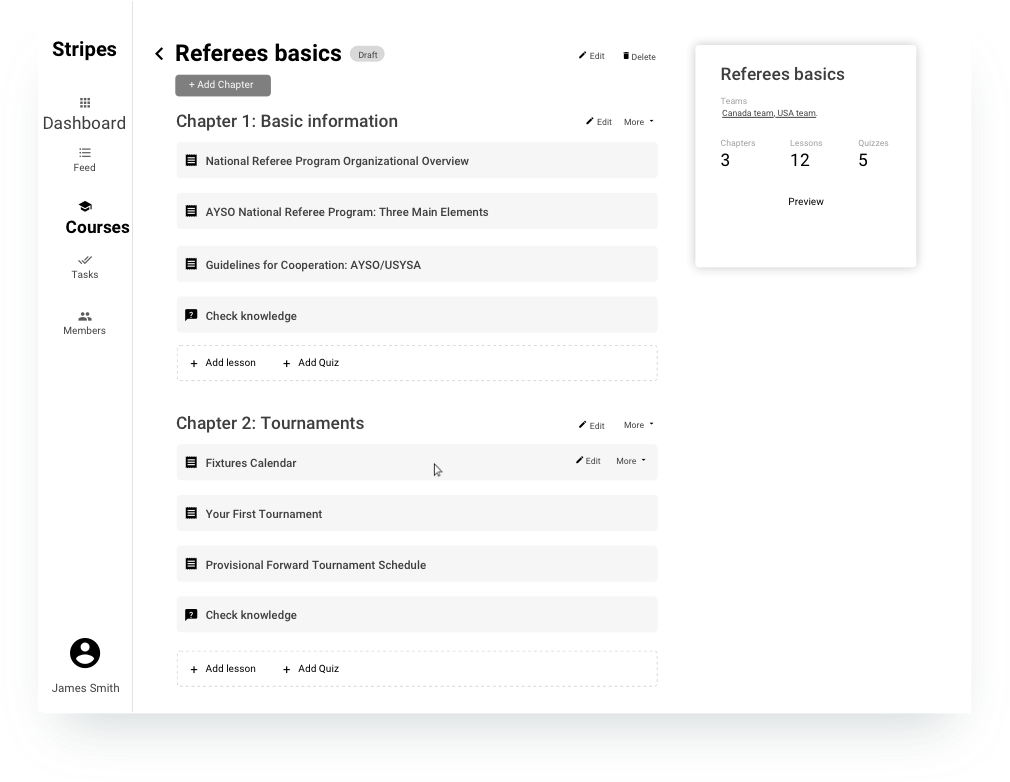
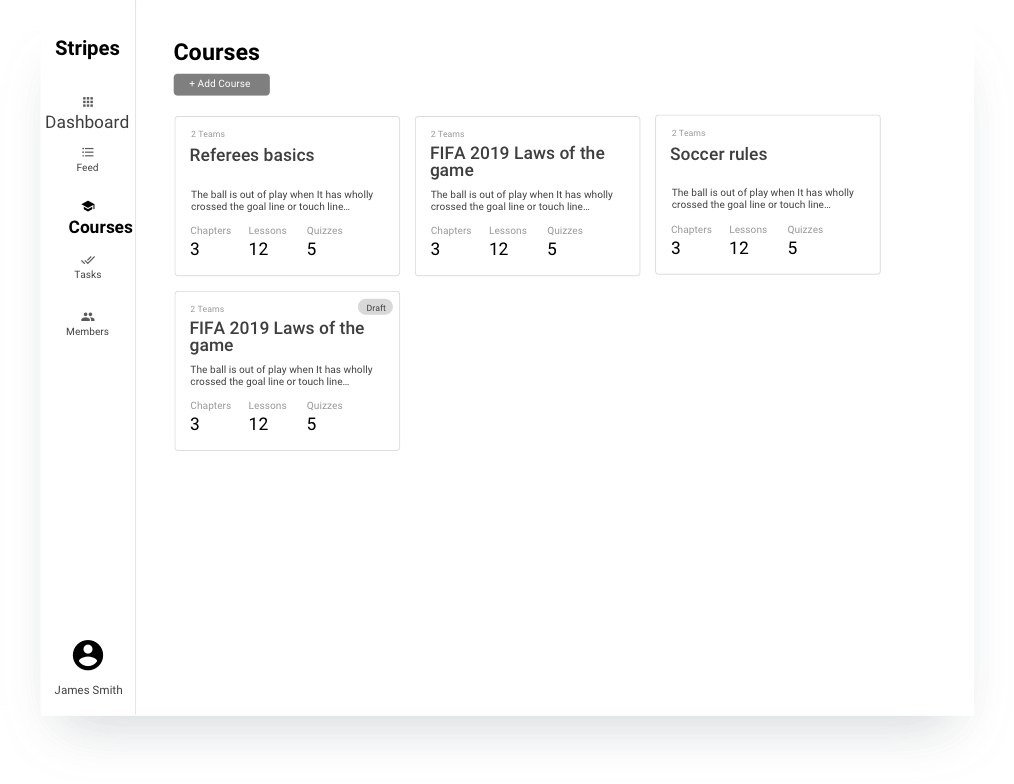
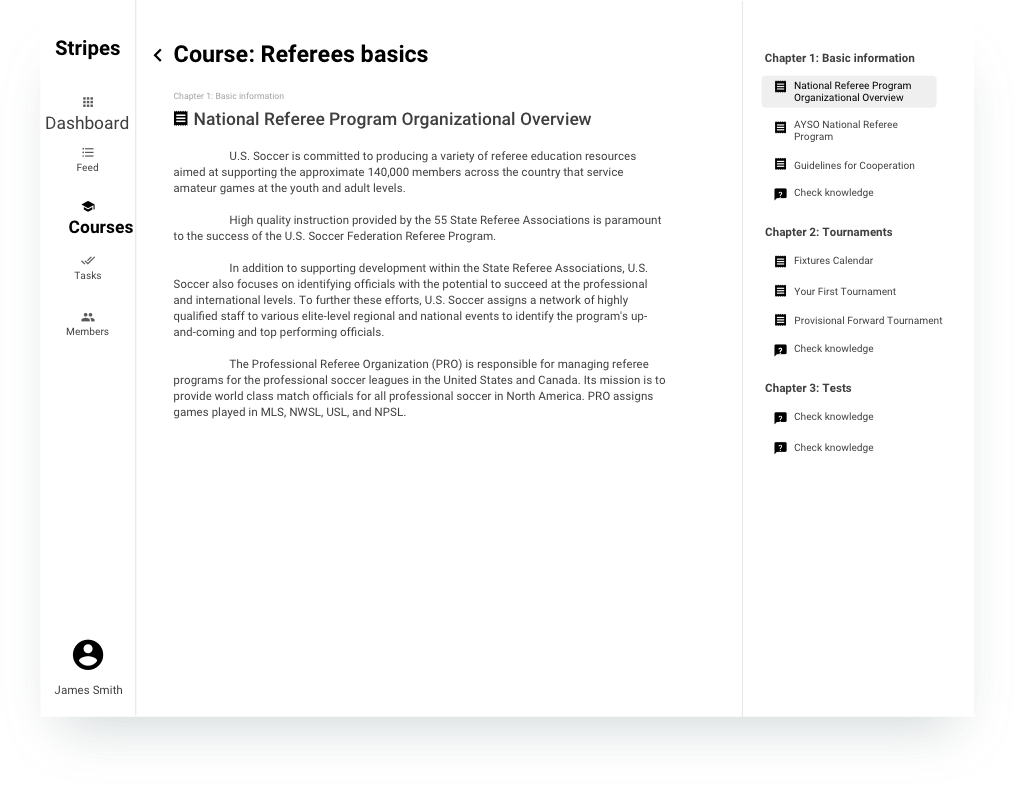
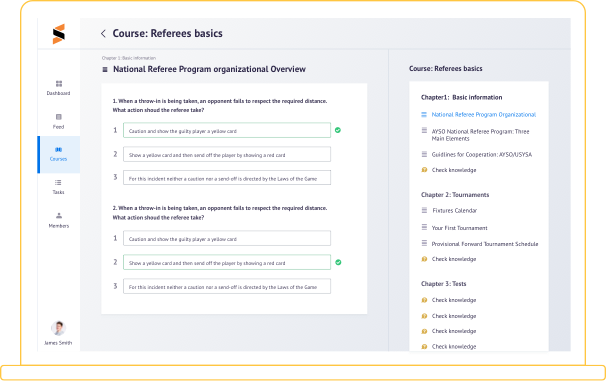
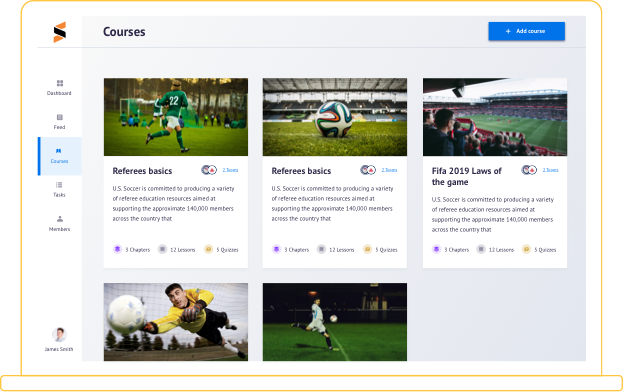
Courses have their own navigation and structure.
Every course has chapters, lessons and quizzes that can be customized by the supervisor. A supervisor has access to courses stats and can review trainees progress.
A trainee receives a simple course view with information that was entered and published by the supervisor.

Amazing! Thank you! See you soon
Thank you! See you soon
Thank you! See you soon