Let’s play a game – picture in your head what you think the design team looks like. Did you imagine a room full of people of different backgrounds sitting at the table having a brainstorming session while one person is putting post-its on the board? That’s the most common answer. But do you know the roles each person has? Or are all of them just a homogenous bunch of individuals labeled “designer”?
The design team structure is not easily understandable for those outside of the field. Even knowing all the job titles doesn’t make it crystal clear. Our team at Angle2 has decided to help you – whether you’re a novice designer or just a passerby curious to know the inner workings of design teams. Either way, you’re welcome here!
Typical Aspects of a Modern Web Design Team
Before diving into the product design team structure, let’s briefly discuss the aspects and common elements of a typical team of designers, as well as the usual steps of the design process, for a much better grasp of why the team’s structure is the way it is.
Process
The modern design process consists of:
- Gathering the requirements from stakeholders and potential users;
- Doing research, information architecture, creating the outline, defining possible problems and solutions;
- Prototyping and wireframing;
- Testing (Did you know that nearly 85% of various problems with products and services can be avoided or solved just by user testing?);
- Further design adjustment and implementation.
Let’s clarify some of these tasks and elements.
Research
User research can be in-depth or more superficial, depending on requirements and the project’s scale. We like our research to be thorough since it helps us gather more usable insights about our potential customers. It includes competitors’ research, user personas, journey maps, and user flows.
Prototyping
Prototyping helps visualize every detail in the future product or service. It’s a basic yet necessary schematic representation of every single item or page to see if they match the idea and requirements.
Information Architecture
Information architecture (IA) comes before prototyping and is essential in defining the product’s structure. It’s a chart that helps pinpoint the necessary functionality and future content.
Focus on Users
The UX design team structure is typically made to accommodate a user-centered design. That’s when a team designs a product while thinking of end-users and their needs, not just for aesthetical reasons or to publish it later on Dribble for the sole purpose of receiving their peers’ appreciation. Putting users’ needs firsts is accomplished by extensive research and usability testing.
What is the Common Structure of a Design Team?
The design team and its representation can look totally different depending on its size, leadership, alignment, country of origin, role distinction, etc. A team structure can be:
- Centralized – one director and a couple of managers overseeing the rest of the team;
- A series of cross-functional teams within one company;
- A more flexible hybrid of the previous two.
The design field is also the one most affected by inconvenient and tiresome diversification of job titles and definitions that essentially mean the same thing. For example, a simple designer can be a UX designer, product designer, UX/UI designer, UX design expert, graphic designer, experience designer, web designer, etc. For the sake of clarity, we’ll use more conventional and established terms.
Designer
UX designer is a creature of pure creativity. Well, ideally. While they are responsible for an actual design – prototypes, wireframes, user journeys, and visual design, they are also sometimes in charge of usability testing and user research in the absence of a researcher in their UX team structure. They are more likely to have front-end coding skills to carry out their design decisions as well.
A UI designer is in charge of interface and interactions. UI focuses on visuals, while UX provides functionality. Every so often, UX and UI get combined to form a UX/UI or product designer. By the way, our team highly appreciates and implements the clear distinction between UI and UX designers for the sake of a more methodical approach to all our projects.
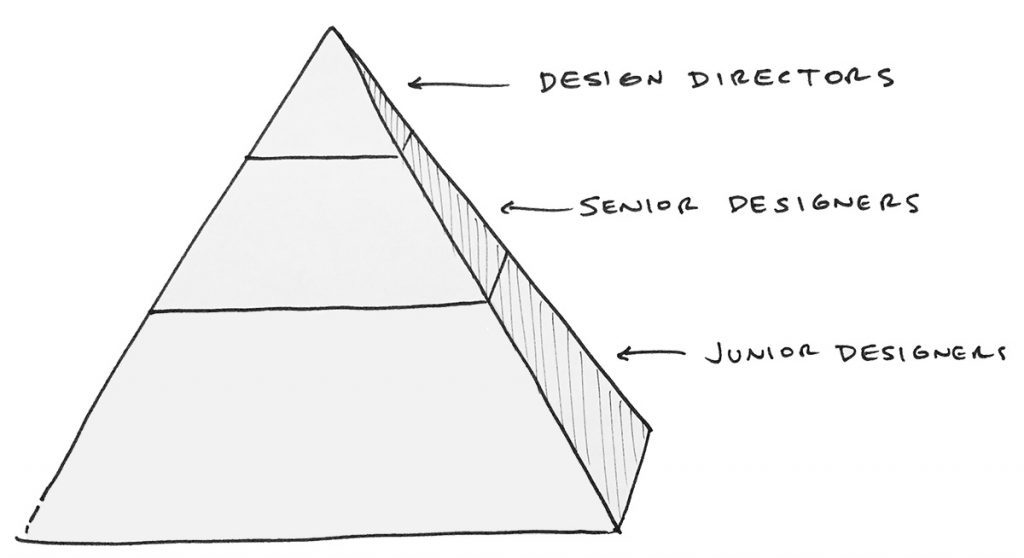
Just like developers, designers also have a hierarchy based on skills and experience. It usually looks pretty simple – seniors, juniors, occasionally middles, if the team’s size allows.

Researcher
UX researcher is the one making sure designers know where to begin to make the design outcome more user-oriented. Understanding people and products, how they interact, and spotting potential or existing problems are their forte. Their responsibilities also include writing and performing surveys, usability tests, interviews and integrating these findings into guidelines for the rest of the team.
Manager
The product manager is a member of a product design team handling and overseeing the whole process. The PM’s responsibilities cover:
- Requirements gathering;
- Supporting and navigating designers throughout the product’s lifecycle;
- Market research;
- Testing;
- Defining prices, etc.
In UX teams or other design teams, leadership roles can be given to project managers, design directors, UX team leads, or UX managers.
PM vs. UX
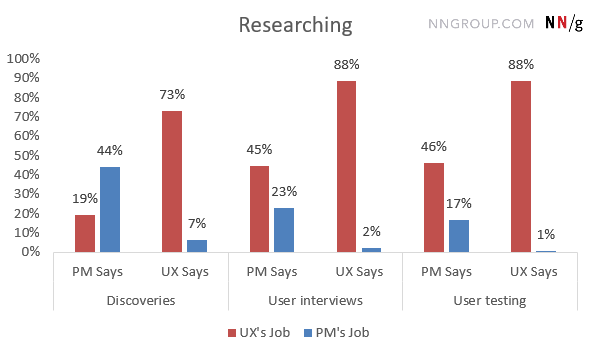
Despite the clear presence of an organizational structure in most teams, some misunderstanding still occurs regarding roles and responsibilities. A recent survey conducted by Nielsen Norman Group showed a discomfiting misalignment in how product managers and UX professionals see their job duties. The spotted overlap has caused several design tasks to become equivocal in nature. For example, the following graph shows disagreements over who should be responsible for research.

The same type of inconsistency and disagreements breaks out over the process of coming up with design ideas, wireframing, sketching, deciding content, and focusing on users. Until this misalignment begins to hinder the work process and project deliverance, the simplest solution is communication improvement.
UX Unicorn – Is It Worth It?

There’s a relatively recent phenomenon of a UX unicorn in design culture, in which employees are expected to be skilled in every aspect of user experience design. This often happens at smaller companies as a result of certain restrictions when building a design team, although some larger ones are no strangers to that concept either.
The hiring of UX unicorns in bigger design teams sometimes has a purely selfish reason of reducing the salary costs. Why hire multiple people for multiple positions when you can hire one to do all the work but pay only for one job?
Our company primarily works with complex and large-scale systems and projects. Therefore we decided to employ dedicated and talented individuals with specialized knowledge and experience to help bring those systems up to life. That way, we can guarantee everyone knows their stuff and can contribute as much as possible in their niche.
Trying to fill in the shoes of multiple jobs breeds insecurity and anxiety in employees and might eventually lead to an “imposter syndrome”. There’s also no such thing as being great at multitasking. You can only disperse your attention for so long until it starts to affect your productivity and your web design team’s results.
Even though product design consists of multiple elements, such as UX, UI, information architecture, etc., they are all intertwined. It’s possible to be familiar and well versed in all these elements. Yet, in most cases, one person becoming the jack of all trades is still not fully justified since they may not be a complete specialist in everything. The so-called UX unicorn is better left overseeing the process, that way, they become a successful manager, or team lead, instead of wearing many hats.
Conclusion
We’re hoping now you know how to structure a design team. Remember, an all-embracing communication and clear and comprehensible distribution of roles and responsibilities is a key to a successful team of various types of designers. Also, feel free to contact our team if you have any questions left or have an excellent idea and need someone to take care of your project-to-be.